반응형
max-with 를 일정 픽셀로 잡아놔도
padding 크기가 커질경우 해당 픽셀보다 박스가 커지는 경우가 있다.
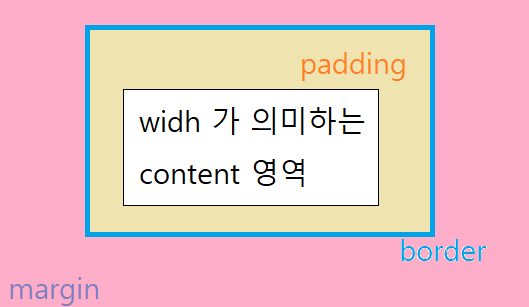
이는 width 가 박스의 크기가 아닌 컨텐츠 영역의 크기만을 나타내기 때문이다.
( box-sizing : content-box 가 디폴트로 깔려있음 )

이를 해결하기 위해서는 max-width 설정과 더불어
box-sizing : border-box;위 속성을 추가해야 함
반응형
'강의정리들 > [2023] FullStack' 카테고리의 다른 글
| Table (1) | 2023.01.29 |
|---|---|
| form 과 input (0) | 2023.01.29 |
| [CSS]margin 없이 이동하기 / position (1) | 2023.01.28 |
| [CSS]마진 겹칠 때 해결 방법 margin collapse (0) | 2023.01.28 |
| [CSS]selector .셀렉터 문법 (0) | 2023.01.28 |
